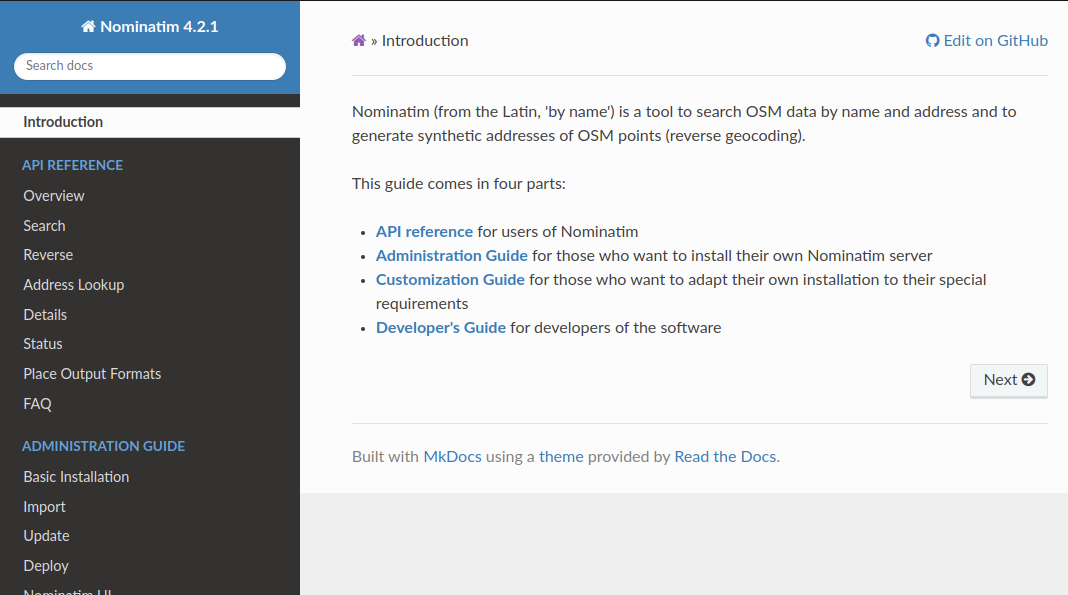
OpenStreetMap Nominatim er en søgetjeneste, der bruger OpenStreetMap-data til at finde geografiske steder og placeringer…
CSS gradient
Dette er et eksempel på en gradient lavet i CSS.
Hvis browseren ikke understøtter gradient vil den lave en fallback og benytte en billede som gantages.
#testgradient {
/* fallback */
background-color: #e34242;
background: url(images/background_linear.png);
background-repeat: repeat-x;
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#e34242), to(#4e4e4e));
/* Safari 5.1, Chrome 10+ */
background: -webkit-linear-gradient(top, #e34242, #4e4e4e);
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, #e34242, #4e4e4e);
/* IE 10 */
background: -ms-linear-gradient(top, #e34242, #4e4e4e);
/* Opera 11.10+ */
background: -o-linear-gradient(top, #e34242, #4e4e4e);
}
Der er flere måder at udforme og benytte gradienter på. Du kan se nogle eksempler her



This Post Has 0 Comments