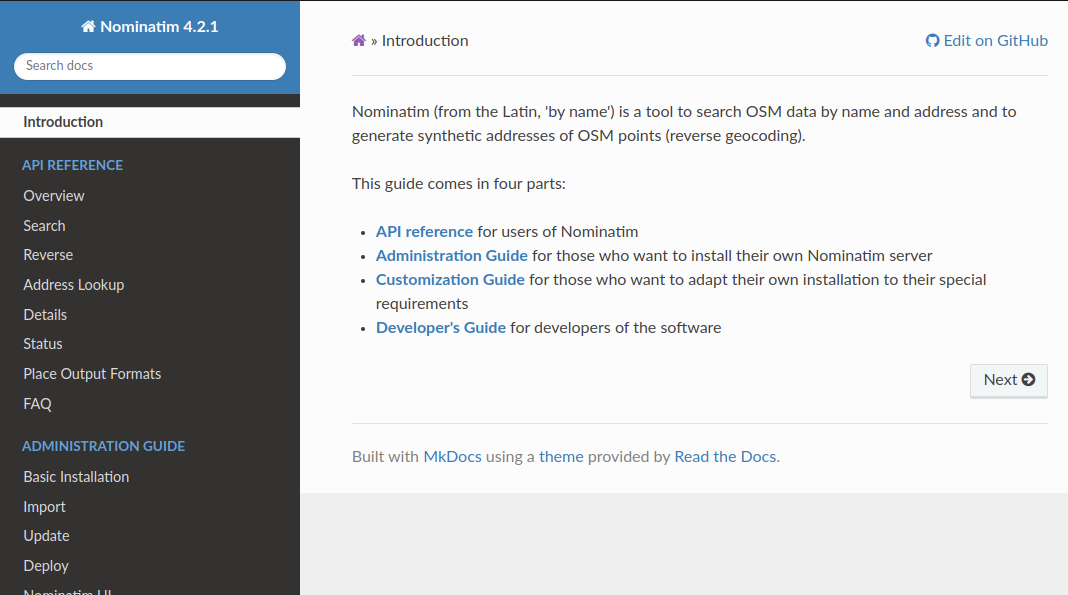
OpenStreetMap Nominatim er en søgetjeneste, der bruger OpenStreetMap-data til at finde geografiske steder og placeringer…
Skallering af billeder med CSS
Hvis du vil scallere nogle biller, f.eks til en liste som skal være samme størrelse, men din billeder ikke har samme proportion, er det lidt af en udfording. Men det er muligt at gøre det i CSS hvis man har et element uden om som man kan sætte størrelsen på. Billedet inden i elementet kan man så sætte til 100% i width og højeden til auto, så vil den holde proprotionerne.
Her er et HTML eksempel:
<div class="imgdiv">
<img src="billede1.png" />
</div>
<div class="imgdiv">
<img src="billede2.png" />
</div>Og det tilhørende CSS:
.imgdiv {
width: 200px;
height: 120px;
}
/* resize images */
.imgdiv img {
width: 100%;
height: auto;
}



This Post Has 0 Comments